Bo właśnie m.in. od tego, czy będą one pozytywne czy negatywne zależy to czy użytkownicy zechcą zakupić produkt lub skorzystać z usługi.I choć o UX trzeba dbać w kontekście całej strony, to jednym z kluczowych elementów w procesie sprzedażowym jest karta produktu. Jak więc zaprojektować ją tak, żeby sprzedawała?
Działaj w zgodzie ze specyfiką swojej branży
To m.in. w zależności od tego, w jakiej branży działasz i jakie produkty sprzedajesz, powinna być zaprojektowana karta produktu. A to wszystko dlatego, że zupełnie inne będą potrzeby użytkownika e-sklepu z branży odzieżowej, a inne osób, które poszukują np. sprzętu AGD. Rodzaj sprzedawanych produktów ma wpływ nie tylko na zakres informacji, które umieścimy na karcie, ale również na ich ułożenie.
Przystępując do projektowania warto pomyśleć o karcie, jak o wirtualnej etykiecie danego produktu. Będąc w sklepie stacjonarnym – kupujący może łatwo wziąć go do ręki i się z nim zapoznać. W sieci takiej możliwości nie ma, dlatego kluczową rolę będą spełniać dane i funkcjonalności, które pomogą użytkownikowi jak najlepiej poznać dany produkt.
Jak powinno to wyglądać w praktyce?
Weźmy przykłady sklepu odzieżowego, e-commerce z branży AGD i sklepu z meblami.
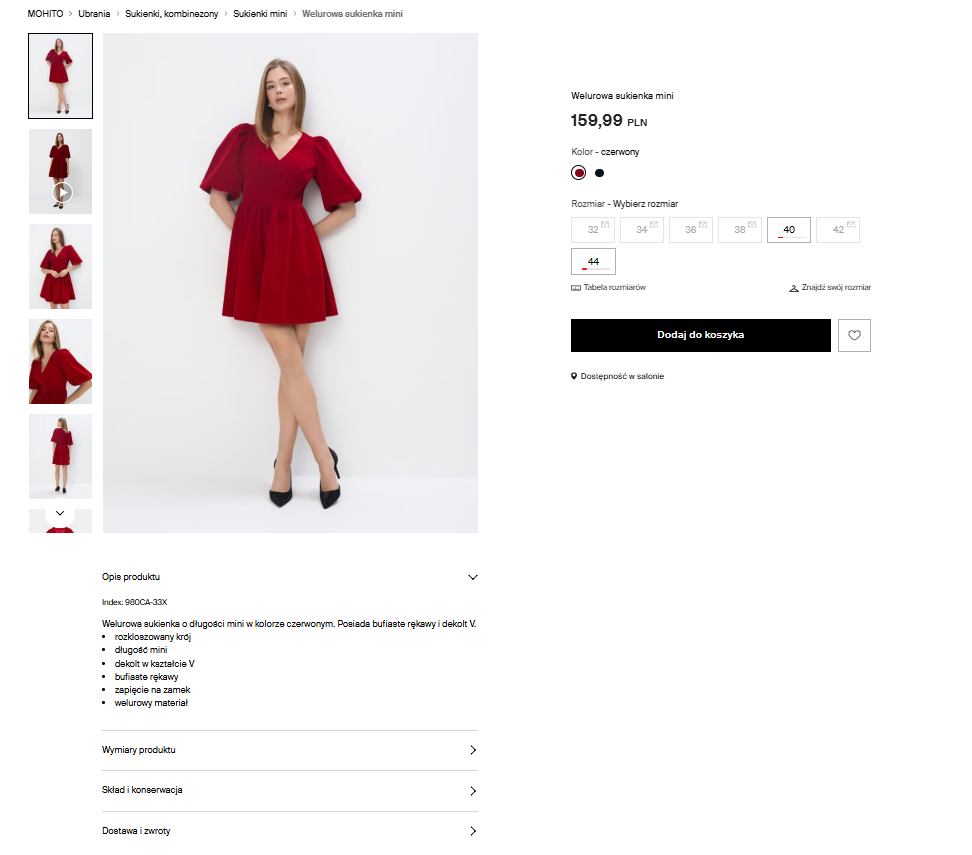
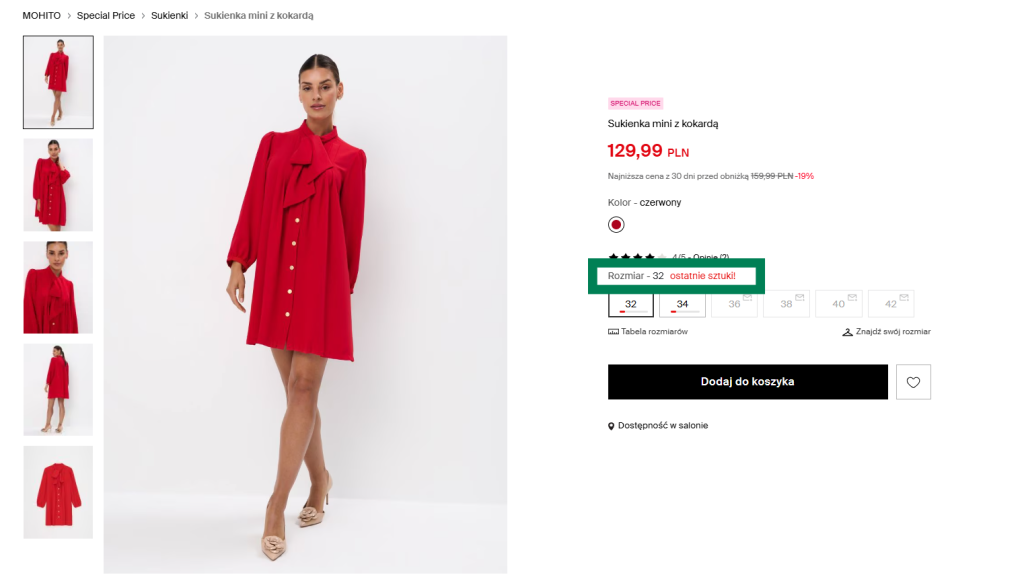
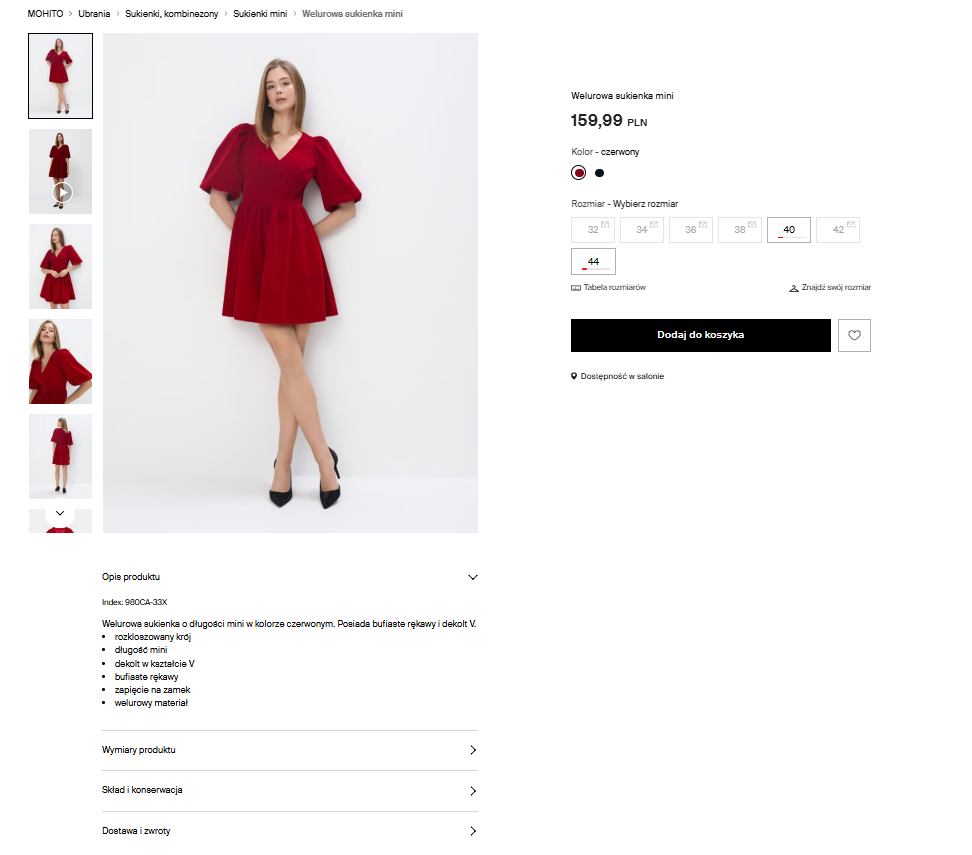
Jak pewnie łatwo się domyśleć w branży odzieżowej nie bez znaczenia jest właściwa prezentacja odzieży, pod kątem jej cech wizualnych. W zasadzie sposób tej prezentacji może determinować decyzję zakupową. Tutaj cena to nie wszystko – użytkownik musi mieć też pewność, że dana rzecz będzie dla niego odpowiednia pod kątem rozmiaru.
Taką informację pozyska z tabeli rozmiarów, która pozwoli mu wybrać właściwy produkt. Nie bez znaczenia będzie też informacja o rodzaju materiałów, z których wyprodukowano daną rzecz.

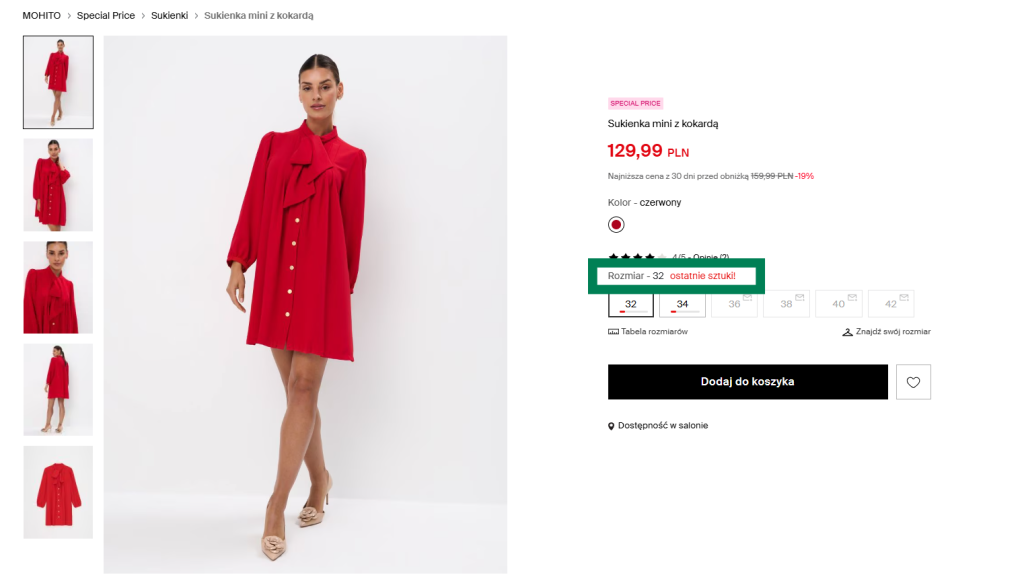
Mohito.com
Jak wiedza o takich potrzebach może przełożyć się na projektowanie karty produktu? Jakie założenia wziąć pod uwagę?
- Bodźce wizualne mają ogromne znaczenie w sprzedaży odzieży, dlatego kluczowe jest zadbanie o wysoką jakość i atrakcyjność zdjęć produktów.
- Sekcje ze zdjęciami powinny zajmować znaczną część przestrzeni nad linią załamania, aby były łatwo zauważalne.
- Największe zainteresowanie wzbudzają zdjęcia, na których produkt jest prezentowany przez modela lub modelkę.
- Umiejętne dobranie stylizacji, jak np. dopasowanie koloru butów do kurtki – może znacząco podnieść postrzeganą wartość produktu.
- Link do tabeli rozmiarów powinien być dobrze widoczny i umieszczony nad linią załamania strony, aby ułatwić użytkownikom szybki dostęp.
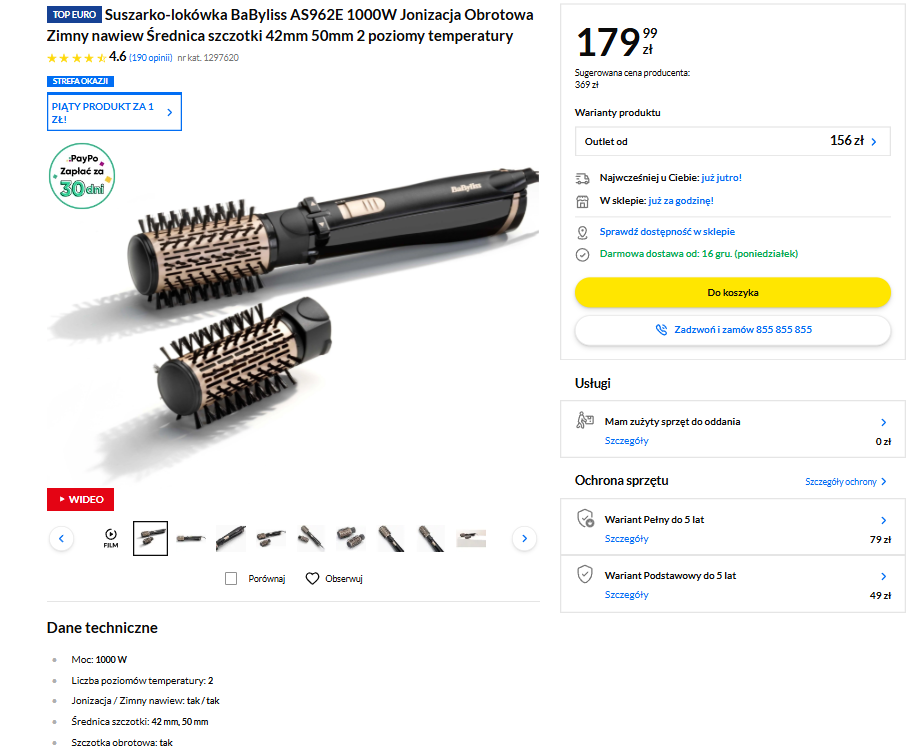
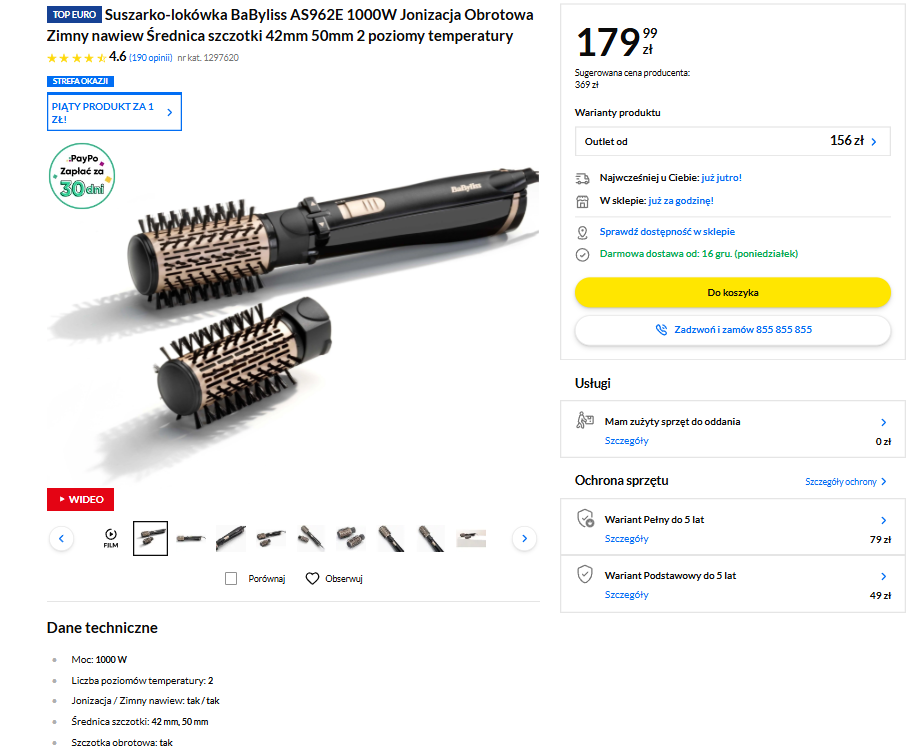
Z branży odzieżowej przejdźmy teraz do wspomnianego już sklepu RTV AGD. Tutaj ważne będzie postawienie na komunikaty dotyczące parametrów technicznych. Klient powinien móc dokładnie zapoznać się ze specyfikacją danego produktu. Jego wygląd też będzie oczywiście ważny, ale znacznie bardziej istotne z perspektywy decyzji zakupowej może okazać się np. podanie cali, funkcji sieciowych i multimedialnych czy klasy energetycznej.

www.euro.com.pl
O czym należy więc pamiętać, projektując kartę produktu dla firmy z takiej branży?
- O fotografiach produktów, wykonywanych pod różnym kątem, co pozwoli na wszechstronne zaprezentowanie cech produktu.
- O umiejscowieniu kluczowych danych technicznych powyżej linii załamania, co umożliwia łatwe i szybkie ich zauważenie.
- O dobrze widocznej informacji dotyczącej możliwości zakupu ratalnego, co jest istotne dla produktów AGD i RTV o wyższych cenach.
- O odnośniku do kontaktu telefonicznego, który jest nieocenioną pomocą dla użytkowników potrzebujących porady w doborze produktu.
A co z branżą meblarską?
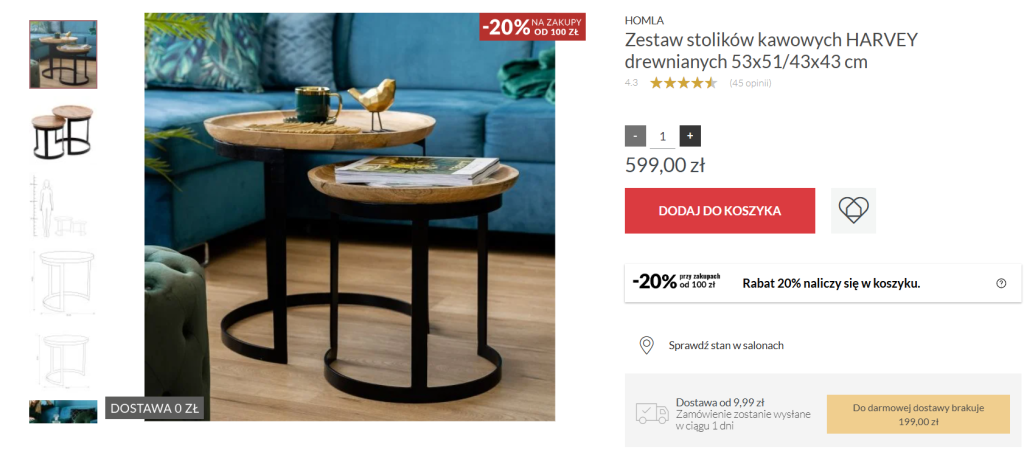
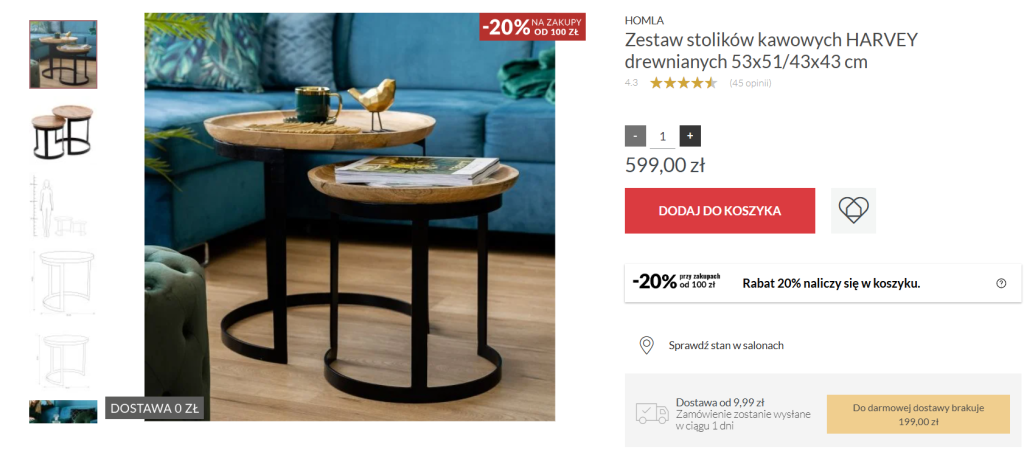
W meblarskim sklepie internetowym, podobnie jak w branży odzieżowej, główną rolę odgrywają elementy wizualne. W związku z tym kluczowe jest zadbanie o wysokiej jakości zdjęcia produktów, które będą przyciągać uwagę klientów. W sektorze meblowym charakterystyczne są dłuższe czasy dostawy oraz szeroka gama wariantów produktów, które często wymagają personalizacji. Projektując kartę produktu, warto więc skupić się na:
- Użyciu zdjęć, które przedstawiają meble w kontekście aranżacji wnętrz, dając klientom pełniejszy obraz produktu.
- Zarezerwowaniu co najmniej połowy przestrzeni nad linią załamania na wysokiej jakości zdjęcia danego produktu.
- Wizualizacji różnych opcji, takich jak kolory, materiały czy wzory, które dostępne są dla danego modelu.
- Wyraźnym przedstawieniu wymiarów produktu, aby użytkownicy mogli łatwo ocenić, czy pasuje do ich przestrzeni.
- Umieszczeniu informacji o czasie realizacji zamówienia w widocznej części strony, najlepiej nad linią przewijania, by była od razu dostępna dla kupujących.
Hierarchizuj elementy
W trakcie przeszukiwania ofert często przeglądamy nawet setki stron z produktami, mając nadzieję na znalezienie idealnego rozwiązania. Jak wybrać najlepszy produkt? Które cechy są kluczowe i na co zwrócić szczególną uwagę? Te pytania nieustannie towarzyszą nam w procesie decyzyjnym – tak samo mają inni użytkownicy. Jednocześnie nie mamy wiele czasu i rzadko jesteśmy w stanie dokładnie przeczytać opis każdego produktu. Zbyt duża ilość treści, którą trzeba przeczytać, aby znaleźć najistotniejsze informacje, często sprawia, że użytkownik czuje się zmęczony i zniechęcony. Dlatego trzeba umożliwić mu szybki dostęp do najważniejszych danych, najlepiej umieszczając je powyżej linii zgięcia strony.
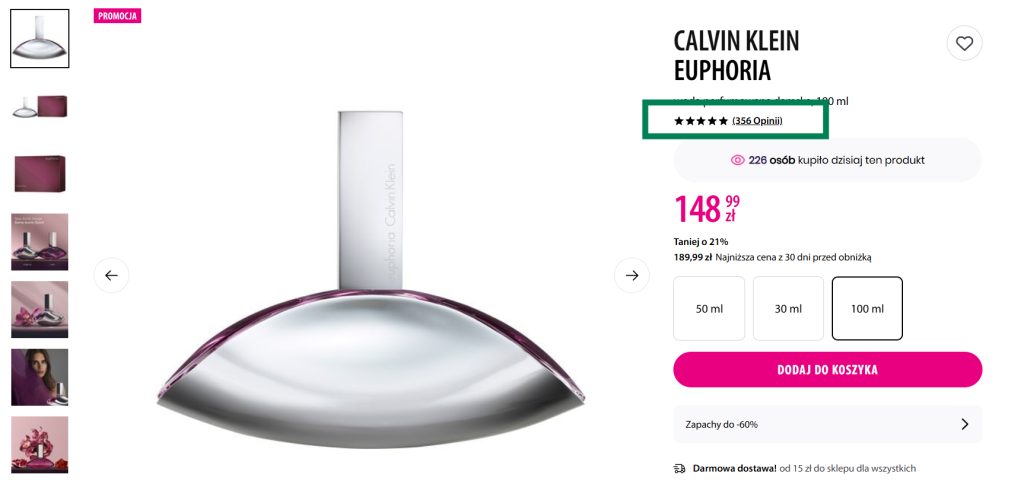
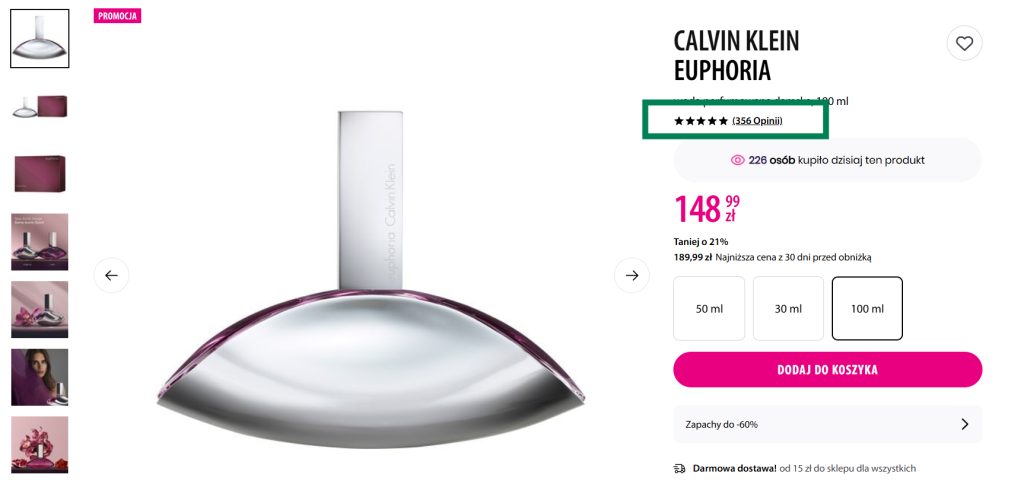
Zaprezentuj oceny produktu
Podczas rozważania zakupu, istotne jest to, aby mieć pewność, że dokonujemy właściwego wyboru. Najbardziej wiarygodne informacje o produkcie często pochodzą od użytkowników, którzy już go nabyli. Na stronie produktu warto więc wyeksponować średnią ocenę wraz z detalami dotyczącymi rozkładu poszczególnych ocen, a także umieścić recenzje klientów.

Aby zwiększyć wiarygodność tych opinii, warto skorzystać z renomowanych systemów oceniania, takich jak Opineo, czy zachęcić kupujących do publikacji zdjęć zakupionych produktów.
Użytkownicy często skupiają się na kluczowych dla nich informacjach, ignorując przy tym inne, mniej istotne komunikaty. Są przytłoczeni nadmiarem treści, przez co banery reklamowe czy komunikaty o promocjach – nawet w górnej części strony mogą pozostać niezauważone.
W związku z tym, jeśli produkt jest objęty promocją, warto umieścić tę informację bezpośrednio na karcie produktu, aby była bardziej widoczna i skutecznie przyciągnęła uwagę.

www.homla.pl
Korzystaj z reguły niedostępności i społecznego dowodu słuszności
Im mniej coś jest dostępne – tym bardziej chcemy to mieć. Tak w dużym skrócie można wyjaśnić regułę niedostępności. Obawa przed brakiem produktu w przyszłości sprawia, że decyzja zakupowa często zostaje podjęta szybciej. I to m.in. dlatego na karcie produktowej warto zamieścić komunikat o dostępnej liczbie sztuk lub „ostatnie sztuki”.

Kiedy na produkcie widnieje informacja o ograniczonej liczbie sztuk, tworzy to pewną presję, bo istnieje ryzyko, że jeśli klient nie kupi teraz, produkt zostanie wyprzedany. Dlatego warto pokazać tę informację, jeśli stan magazynowy jest niski. Dodatkowo, warto wykorzystać zasadę społecznego dowodu słuszności, wskazując liczbę osób, które już nabyły dany produkt w określonym czasie – to zwiększa poczucie, że decyzja jest słuszna.
Podsumowanie
Aby zaprojektować kartę produktu, która skutecznie sprzedaje, należy uwzględnić kilka kluczowych zasad UX, które pomogą zwiększyć konwersje. Po pierwsze, projekt karty powinien być dostosowany do specyfiki branży i rodzaju produktów, co pozwala lepiej odpowiedzieć na potrzeby użytkowników. Ważne jest również hierarchizowanie informacji, by najistotniejsze dane były łatwo dostępne i widoczne. Podsumowując, skuteczna karta produktu to taka, która jest wizualnie atrakcyjna, intuicyjna i zaprojektowana tak, by użytkownik miał wszystkie najważniejsze informacje na wyciągnięcie ręki.
 Czy wydatki przed rejestracją firmy można wliczyć w koszty firmowe?
Czy wydatki przed rejestracją firmy można wliczyć w koszty firmowe?
 Zgłoszenie umowy najmu do urzędu skarbowego – o czym należy pamiętać? Wzór do pobrania!
Zgłoszenie umowy najmu do urzędu skarbowego – o czym należy pamiętać? Wzór do pobrania!
 Kto to jest zarządca sukcesyjny?
Kto to jest zarządca sukcesyjny?
 Ograniczona możliwość rozwoju branży motoryzacyjnej przez przepisy podatkowe
Ograniczona możliwość rozwoju branży motoryzacyjnej przez przepisy podatkowe